这是我们从0开始用GO语言开发美图站的第二课,这一课,我们还是做准备工作,毕竟磨刀不误砍柴功么。
今天我做了充足的准备。包括了截图,方便各位大佬们无障碍入门。
首先我们打开命令行,分别输入一下两个命令:
go env -w GO111MODULE=on
go env -w GOPROXY=https://goproxy.cn,direct
这两个命令,第一个是全局开启GoModule 模式,自从1.13正式引入之后GoModule模式比GoPath模式更加受到欢迎,我们也使用这种模式来进行开发。
第二种是设置代理。因为某些原因,我们访问Golang官方包库的时候是无法下载的,所以需要设置代理来下载GO所需要的包库。
好了,设置好了之后咱们来安装VSCode(Visual Studio Code 对,就是那个蓝蓝的那个,以下都称之为VSCode)所需要的必须的GoLang安装包吧。
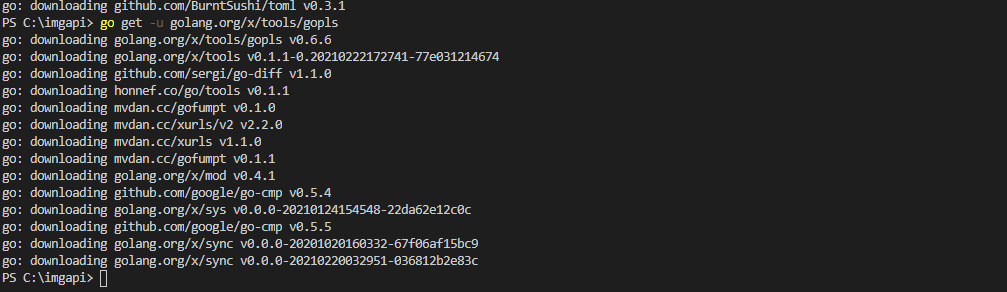
go get -u github.com/uudashr/gopkgs/v2/cmd/gopkgs go get -u github.com/ramya-rao-a/go-outline go get -u github.com/cweill/gotests/gotests go get -u github.com/fatih/gomodifytags go get -u github.com/josharian/impl go get -u github.com/haya14busa/goplay/cmd/goplay go get -u github.com/go-delve/delve/cmd/dlv go get -u honnef.co/go/tools/cmd/staticcheck go get -u golang.org/x/tools/gopls
每次执行一行复制黏贴之后就能成功的安装了。
成功图如下。

没有出现类似Failed的就算你安装成功了。
下面我们操作一下VSCode。
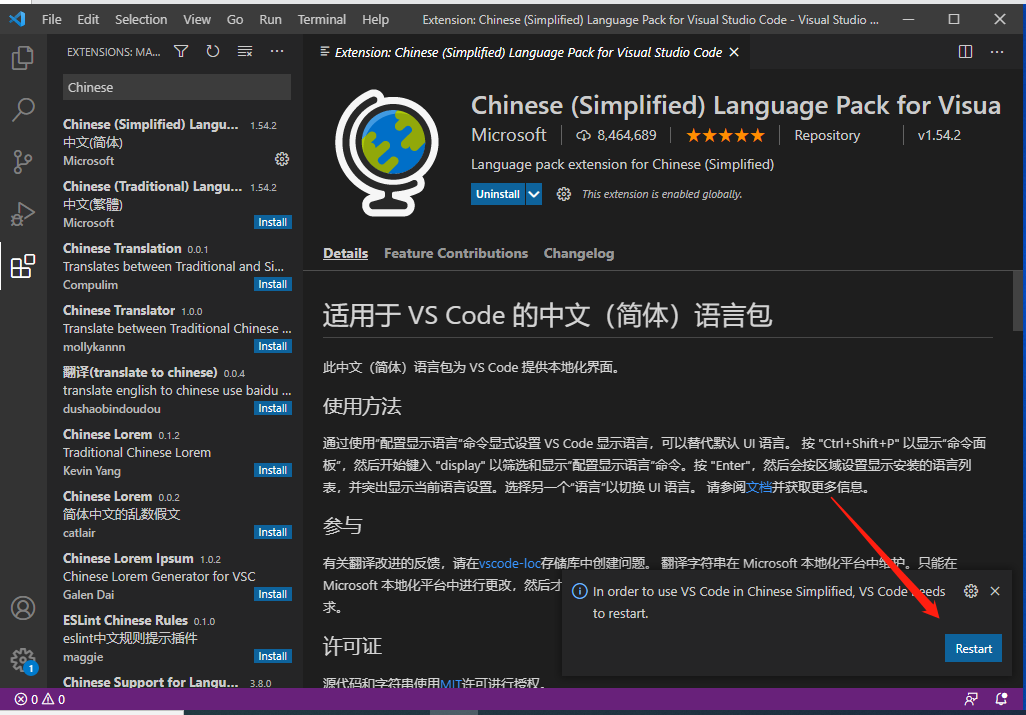
点开VSCode ,你可以看到VSCode是英文的,这对于我们学渣来说非常不友好,所以我们需要说人话(中文)的软件,如下图打开插件页面,然后输入”Chinese”回车,然后点击蓝色的Install 按钮,入下图。

这样就会安装成功,然后点击右下角的Restart重启后就能是中文了。

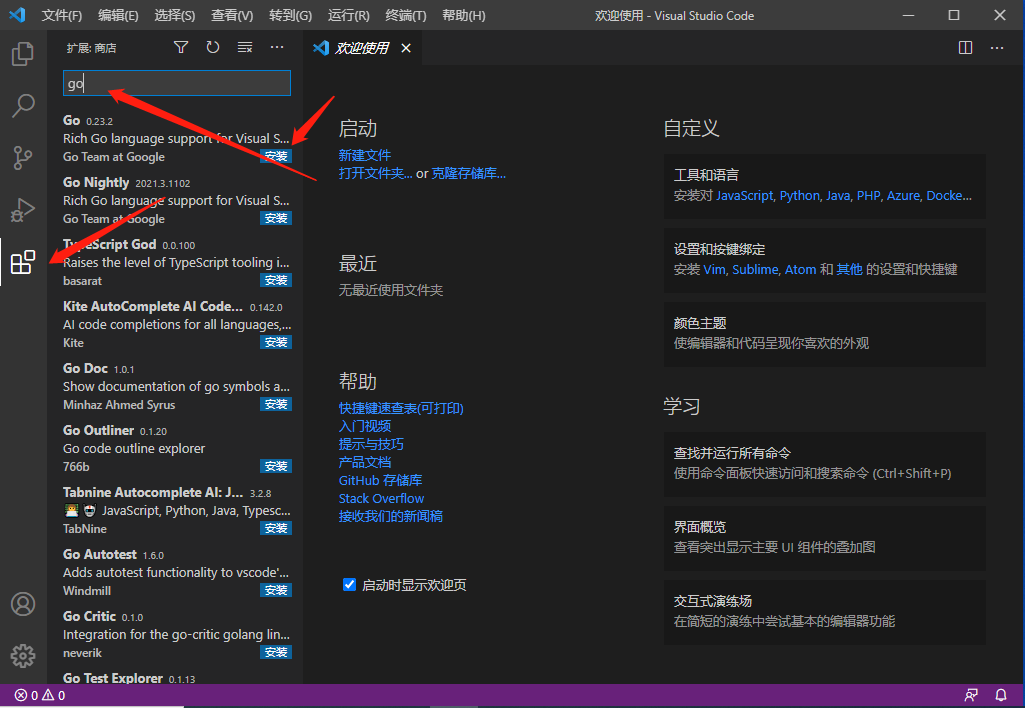
重启后再次打开插件安装界面,输入go安装go相关的插件如下图,直接安装第一个就OK了

至此,我们已经成功的做好了准备工作。下一节课,我们就开始实战吧。
未经允许不得转载:RffanLAB|Rffan实验室 » [go语言开发]从0开始开发美图站——第二课[环境的配置]
 RffanLAB|Rffan实验室
RffanLAB|Rffan实验室
 [VMware]如何解决Ubuntu(Debian 类发行版本)桥接模式下网卡丢失的问题(不能上网)
[VMware]如何解决Ubuntu(Debian 类发行版本)桥接模式下网卡丢失的问题(不能上网) [JAVA]JavaFX项目Pom添加后无法在代码内引用
[JAVA]JavaFX项目Pom添加后无法在代码内引用 [运维]远程桌面[Windows Defender Credential Guard 不允许使用 已保存的凭据]怎么办?
[运维]远程桌面[Windows Defender Credential Guard 不允许使用 已保存的凭据]怎么办?